London Marathon Events
⬥ industry-based hackathon ⬥
A collaborative project with 3 Software Engineers and 2 Data Scientists to create a digital solution that would increase student participation in the 2024 Mini London Marathon race.
Duration
Timeline
Role
Platform
Tools
24 hours
June 2023
UX & UI Designer
Web
Figma, LottieFiles, Slack, Google Drive, Whiteboards
INTRODUCTION
⬥ the brief ⬥
London Marathon Events (LME) organizes the TCS Mini London Marathon annually to realize a vision to inspire activity and make sport accessible to all ages, abilities and demographics.
What is their business problem?
Today, schools register through an event registration form that doesn’t provide LME with a line of sight into race-day participation.
What are their goals?
LME provided four key goals for the 2024 Mini London Marathon event
1
Increase the number of registered school participants on the event-day
2
Continue to engage schools across the UK to organise In-School Mini Marathon Events (grow from 500k in 2023 to over 600k in 2024).
3
Increase the diversity of participants from the London boroughs.
4
Increase the number of Wheelchair and Ambulant athletes.
What is the Mini London Marathon?
TCS Mini London Marathon is a mass participation event that provides children and young people from Reception to Year 12 the chance to cross the iconic TCS London Marathon finish line (A choice of a one-mile route for children in Reception to Year 7, or 2.6km for children in Years 6 to 12). In 2023, 7,000 participants took part in the event.
⬥ THE plan ⬥
How do we tackle this brief?
For this project, I was on a 6 person team: 3 Software Engineers, 2 Data Scientists, and me as the UX/UI Designer. As the sole designer and only individual who had experience with a design sprint, the team looked to me to guide them through the next 24 hours. I used a modified version of the 5-day Design Sprint method from Jake Knapp at Google Ventures to structure the day, optimizing for the hours we would be together in person for group alignment on a specific problem and ideation of solutions.
Map
Sketch
Decide
Build
Test
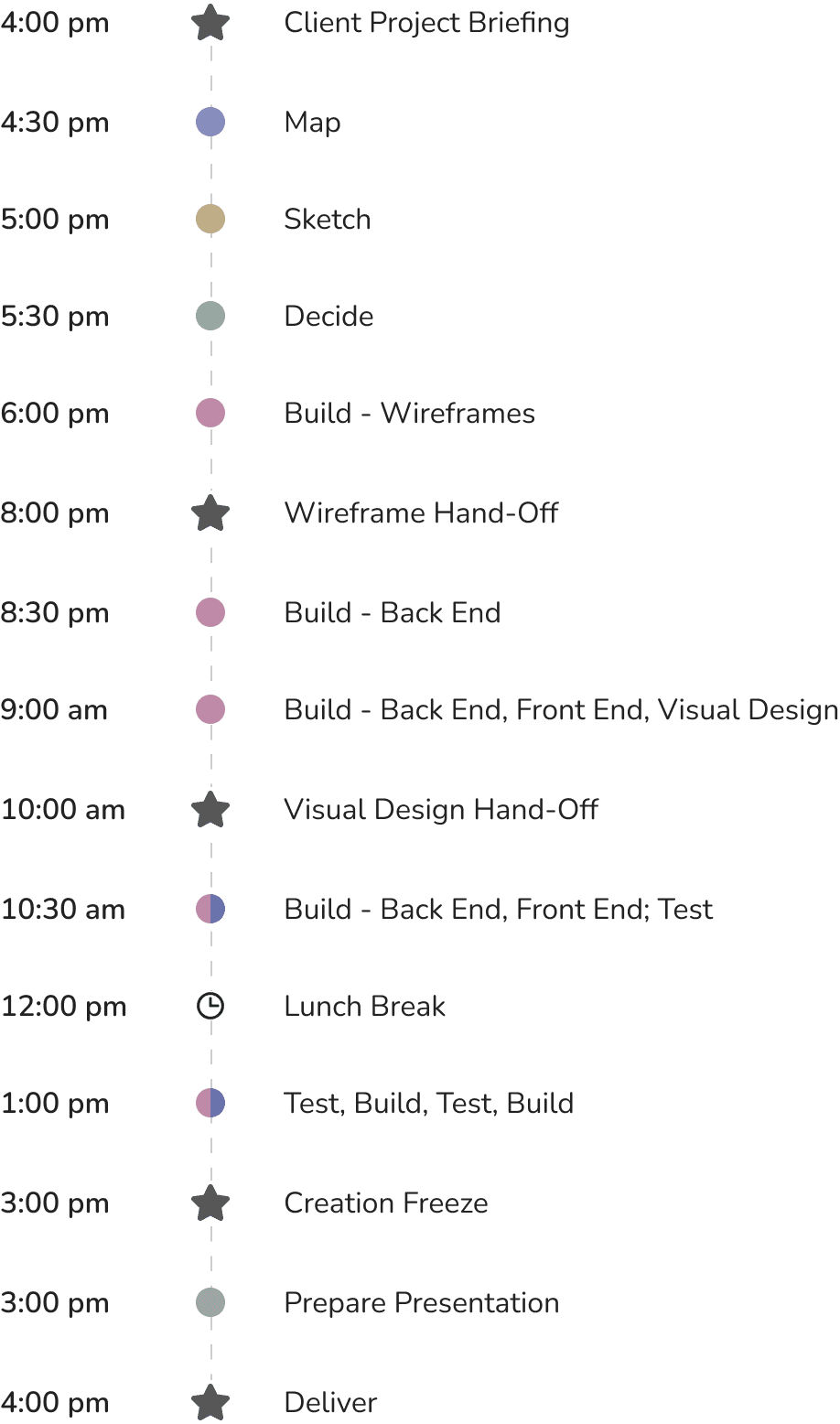
What's our timeline?
Given the aggressive deadline, I broke down the next 24 hours into manageable chunks, timeboxing activities I knew needed to occur. The timeline and key milestones I used to manage the project looked like this:
= Milestone
What tools do we use?
To promote collaboration, maintain alignment, and ensure effective communication, the team utilized four tools: Slack, Figma, Google Drive, and Whiteboards. Slack served as our virtual communication tool while we were off-site; Figma served as the source of truth for the task flows, designs, and presentation; Google Drive served as our file repository for shared assets; and the Whiteboard served as our anchor for the project’s problem, scope, and solution. While in-person, we situated ourselves in an isolated location that had plenty of whiteboard space, chairs, and tables to spread out and work as a team.
⬥ desk research⬥
What other context is important?
To better understand the client and their business problem, I conducted exploratory desk research by reviewing secondary sources including their website, published articles, and publicly available artifacts (PDFs, worksheets, results, etc.). I found three key findings:
1
School Admins Are Key Players
School administrators register students for the event - parents and students cannot self-register with LME. They’re also responsible for completing all information on the registration form (including bank details), providing contact information, and ensuring participants get their bib number.
2
Schools Can Raise Money
For every participant aged 17 or under who finishes the TCS Mini London Marathon, our title partner TCS will donate £10 to their school to spend on PE or IT equipment. So, the more children who take part and get active, the more money your school will raise!
3
No Shows were a Big Problem
In 2022, some schools entered very large groups and then did not attend or notify LME that they were unable to attend; however, in 2023, all places have already been allocated and no additional space is available for interested students.
MAP
⬥ SPRINT TARGET ⬥
What’s our target for the sprint?
To get started, we first needed to narrow the scope of the problem. I grouped my teammates together and asked for their help listing all potential pain points that may be hindering registration and engagement from school across the United Kingdom. I asked them, why might registration be lower than it could be? What obstacles could be in the way?
We did not have the time or resources to interview users, but reviewing all of the information, the team aligned on the prevalence of no-shows as one of the biggest barriers to LME achieving its goals.
In 2022, there was a high volume of no-shows, which led London Marathon Events to institute a registration cap of 50 students per distance per school; however, in 2023, all places have already been allocated and no additional space is available for interested students.
⬥ user proto-persona ⬥
Who needs help?
To better understand school administrators - their motivations, needs, and pain points - I turned to the data scientists who were able to find publicly available data on the previous year’s event and turn them into the following insights:
LME projects 28% of registered students will not show-up on event-day. Knowing school administrators are responsible for registering their students, this data led us to more confidently assume they need help managing registrations and tracking attendance.
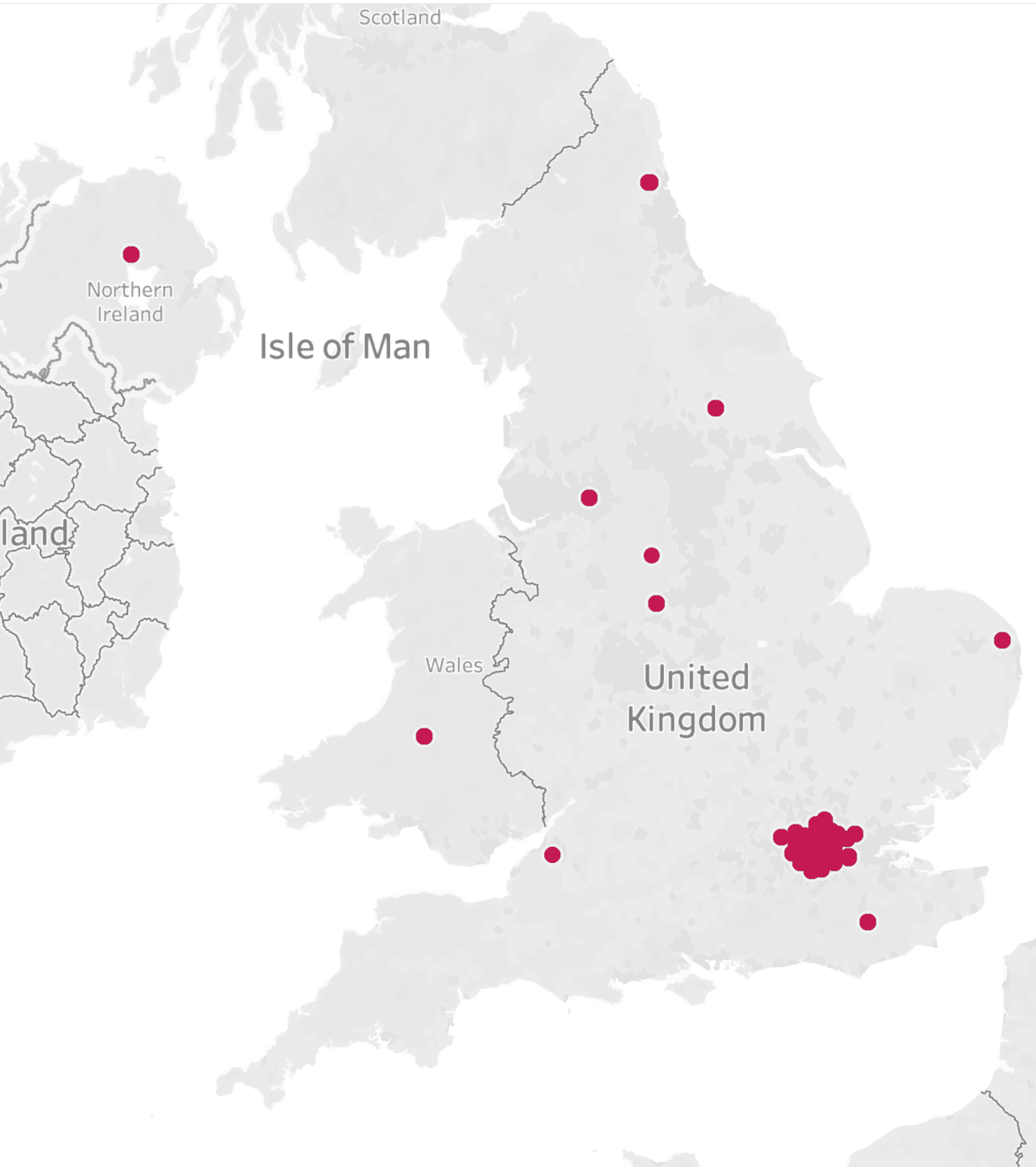
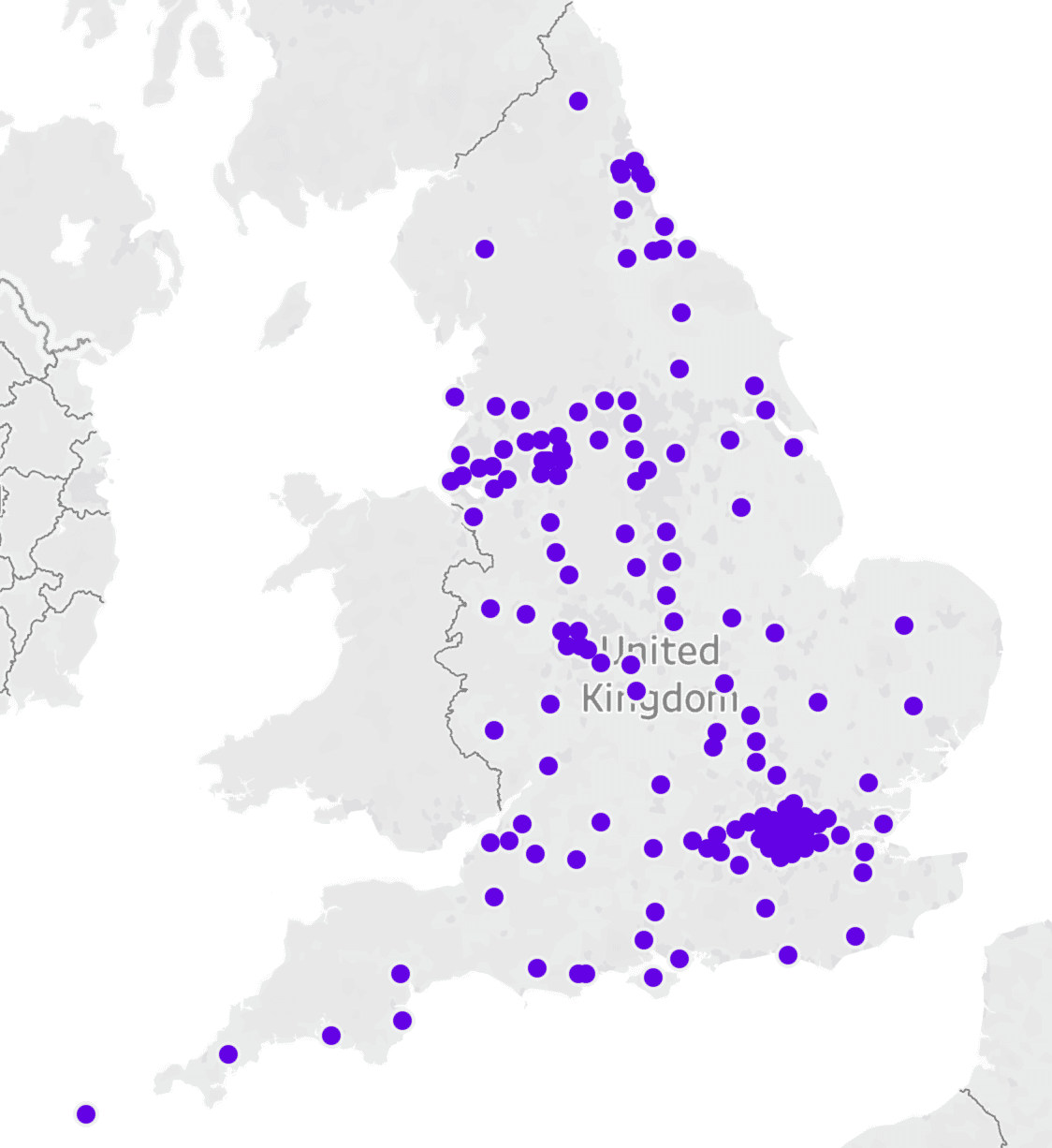
London boroughs had much higher engagement than the rest of the United Kingdom. This indicates that school administrators in different boroughs likely face different kinds of challenges. While school administrators outside London may need more support engaging students, school administrators within London may need more support managing students.
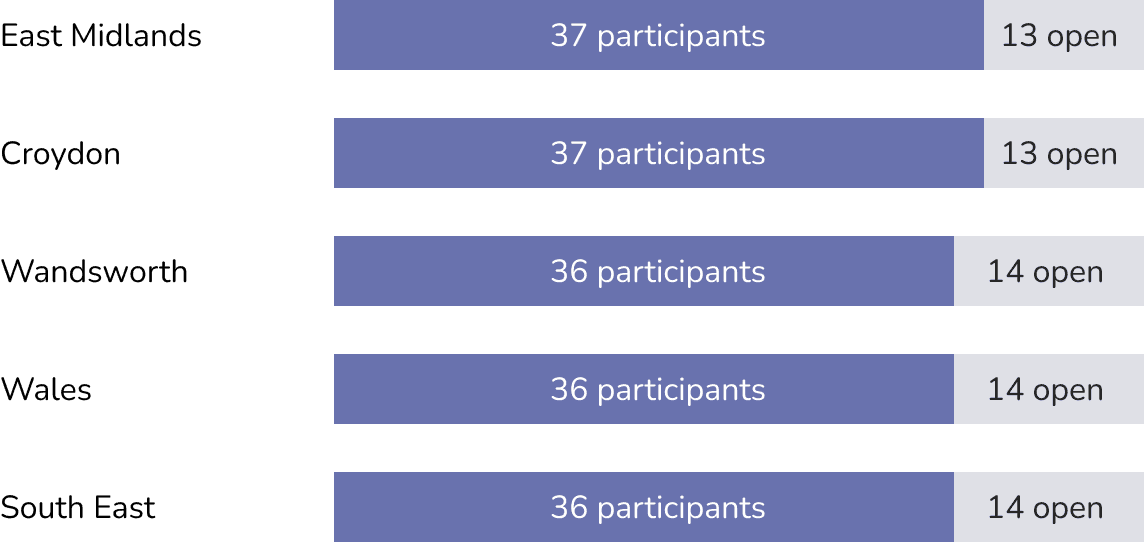
2023 Participants’ Boroughs
2023 School Borough Distribution
East Midlands and Croydon boroughs had the highest number of participants (37). This indicates that even the most engaged schools had 13 spaces available on race-day, which could have been filled by students who expressed late interest or were perhaps turned away when the school initially reached its registration cap of 50.
I took this information to create a proto-persona, which helped the team keep the user at the center of the solution and keep in mind her motivations, needs, and pain points.
“I need a better system that helps me keep track of interested students and event registration."
Evelyn Thompson, the busy administrator
Age
38
Occupation
Middle School Administrator
Employer
Croydon Middle School
hobbies
running, traveling
motivations
making a positive impact in Croydon
Evelyn is a busy school administrator at Croydon Middle School and volunteered to coordinate all logistics around the TCS Mini-London Marathon for her school. She loves running and wants to support students at her school to enjoy being active. This is her third year as the Mini-London Marathon coordinator and has done a great job generating interest in the event among students; however, she needs a better system to manage this interest more efficiently and ensure all available registration slots for Croydon are utilized.
Goals
Optimize all available registration slots for Croydon
Fairly distribute registration slots among students
Register as many students as possible
Needs
Confirm event attendance with registered students
Unregister a student who cannot attend
Fill open registration spots with students on a waitlist
Frustrations
Students express interest but then do not show-up to the event
No insight into whether students will attend the event
Current tracking methods are manual and prone to error
⬥ HMW ⬥
How might we . . . ?
As a group, we agreed we should focus our efforts on developing a solution for school administrators like Evelyn to help her prevent no-shows at her school. We anchored on the question . . .
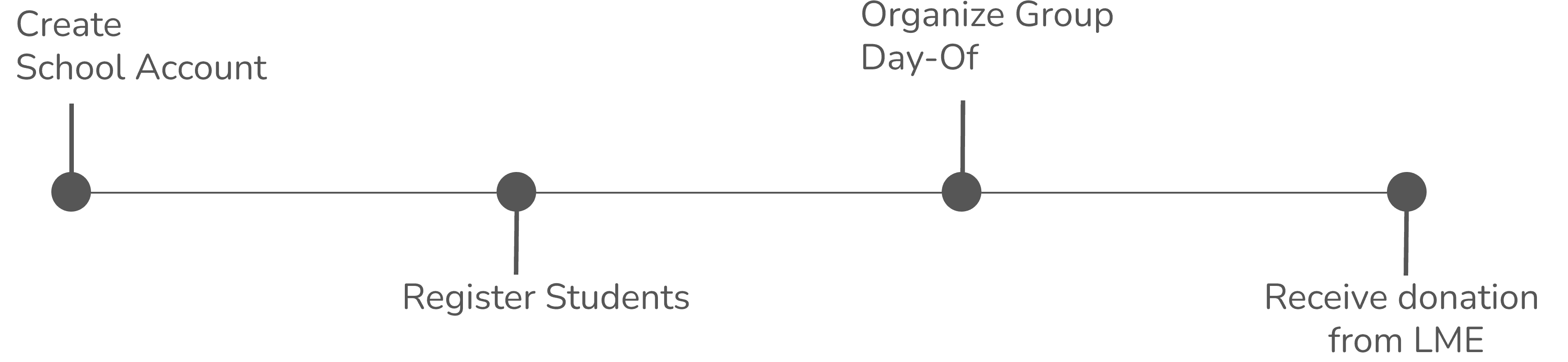
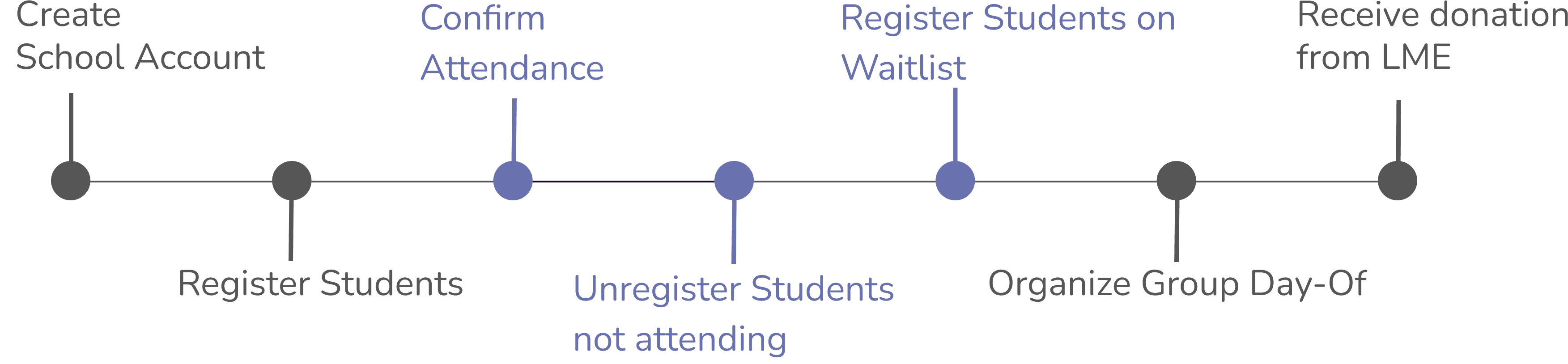
What is the user’s journey?
In the current state, Evelyn has four key moments in her journey as a school administrator:
The team honed in on the gap between registering students and organizing the group day-of for our design intervention:
SKETCH
⬥ SOLUTIONING ⬥
What are our potential solutions?
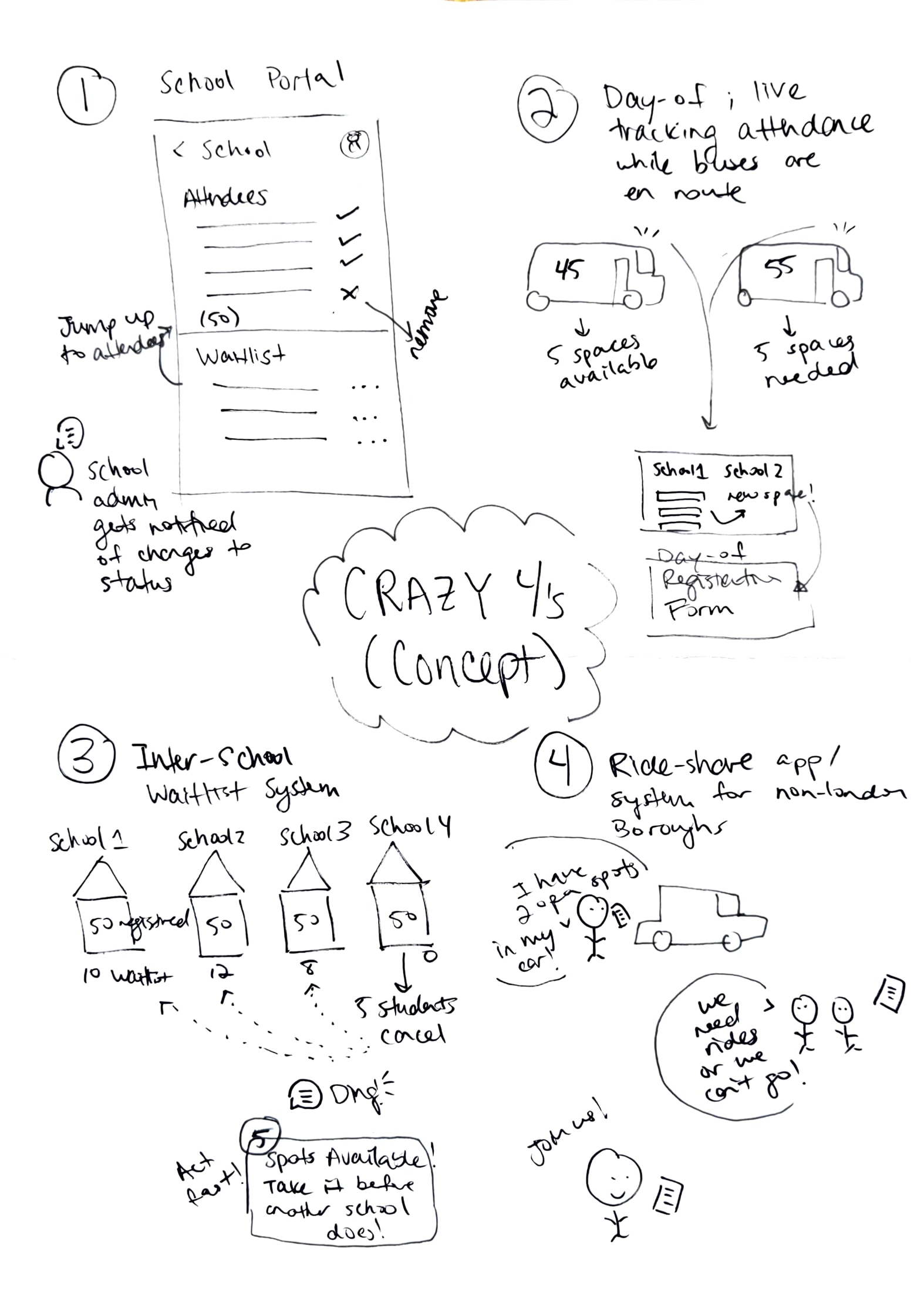
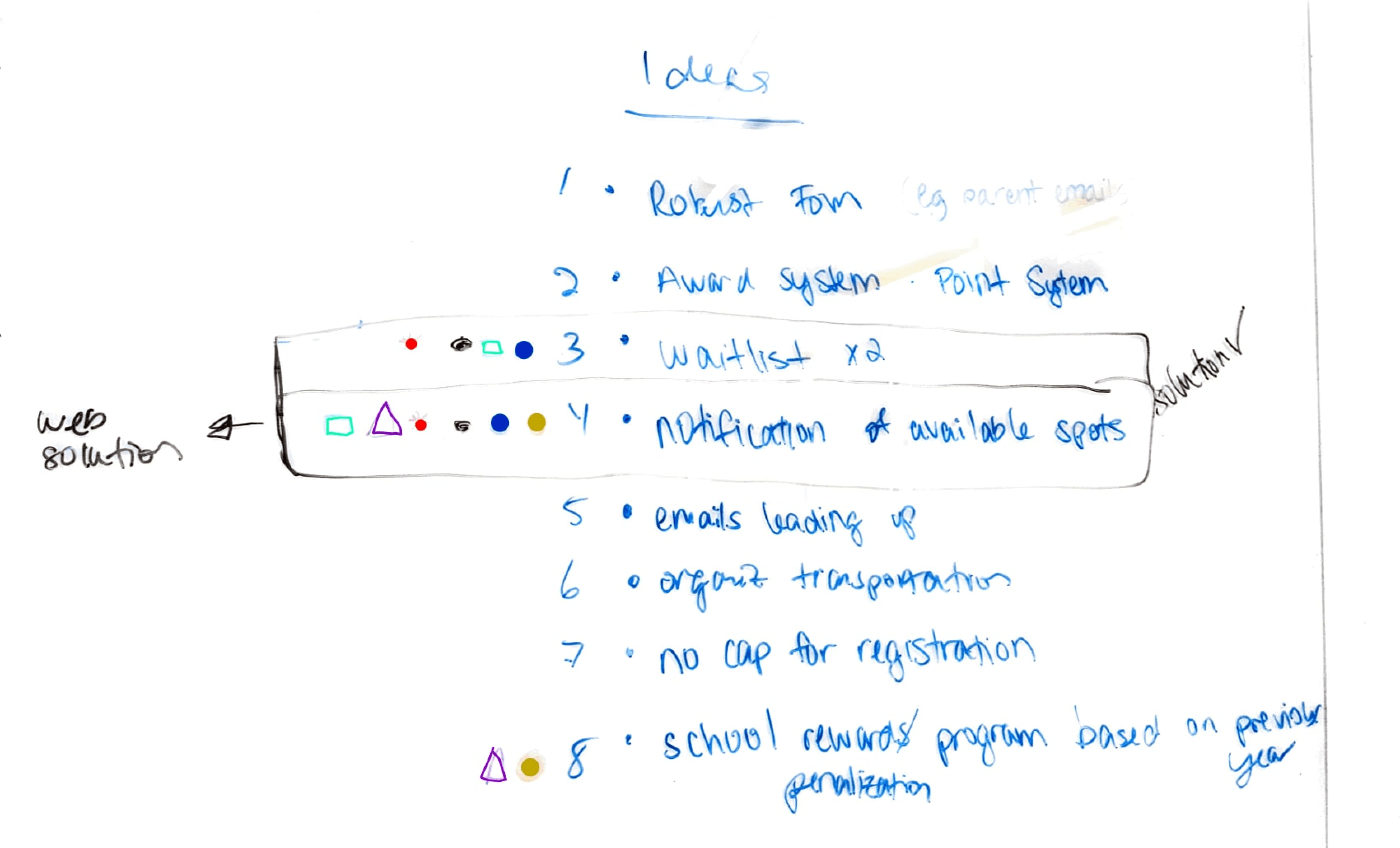
It was important to me to include everyone in the group in the sketching and ideation process. Though most of my teammates assumed designers are the only ones with the ideas, I was happy to see all of them get energized around coming up with ideas.
We didn't have much time so I facilitated a variation of the traditional Crazy 8's: Crazy 4's. The goal was to sketch 4 concepts, which may include some screens, in 4 minutes. Many seemed a bit shy and fearful about sharing their sketches (I could definitely empathize!), but I encouraged them by sharing my sketches first and facilitating group discussion to make everyone feel included, heard, and valued.
DECIDE
⬥ SOLUTION selection ⬥
What’s the best solution?
We came up with a total of 8 ideas that all had great potential. To decide on the best one, I guided the group through dot voting. This helped us avoid group-think and give everyone equal opportunity to weigh in on the decision, even the quietest and shyest team members.
Idea #3 (a waitlist) and Idea #4 (notification of available spots) received an overwhelming majority of the votes and were complementary to each other. We were confident we could combine the two in our final solution, which would be
BUILD - PART 1
⬥ task flows ⬥
What does Evelyn need to accomplish?
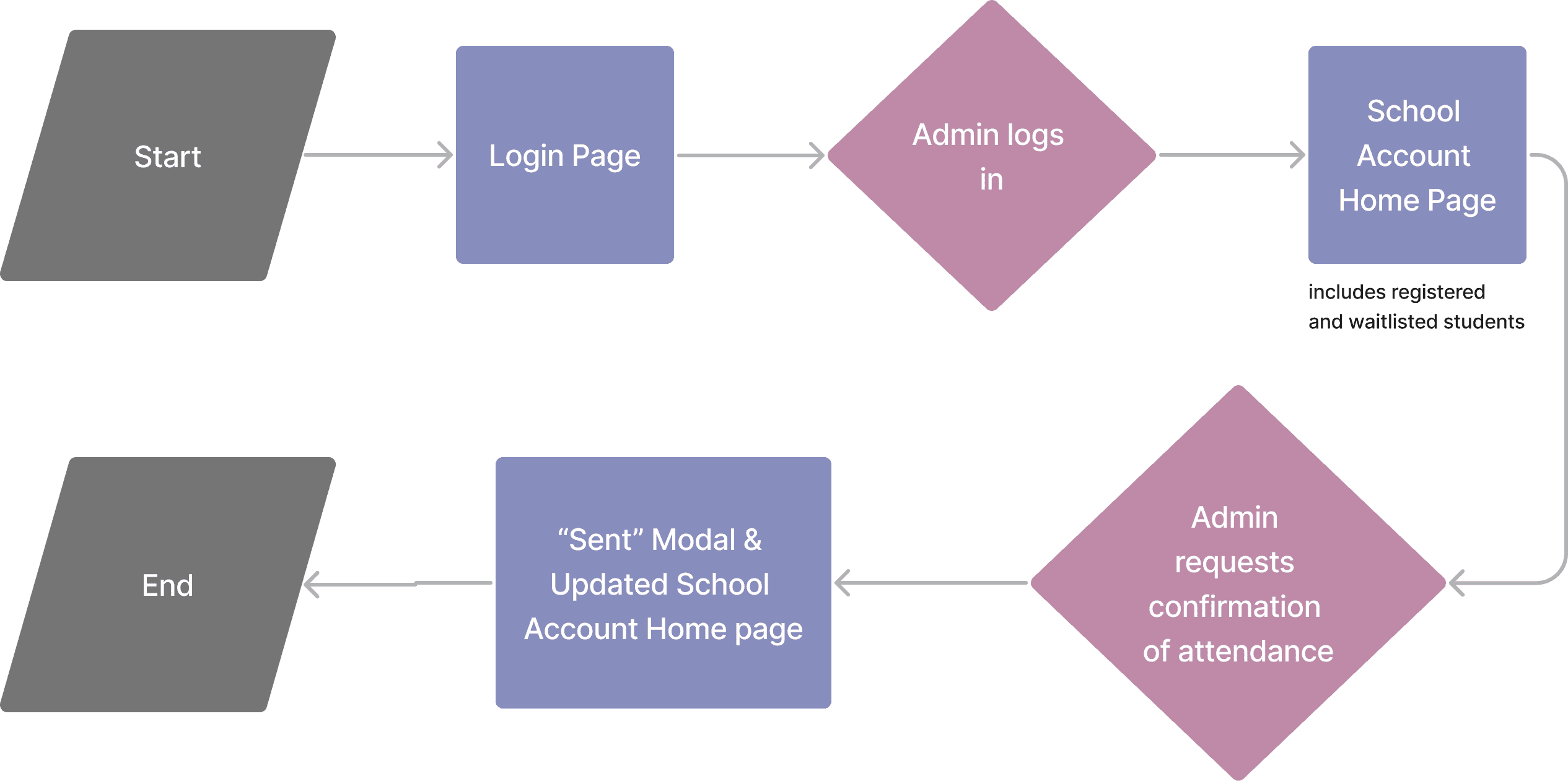
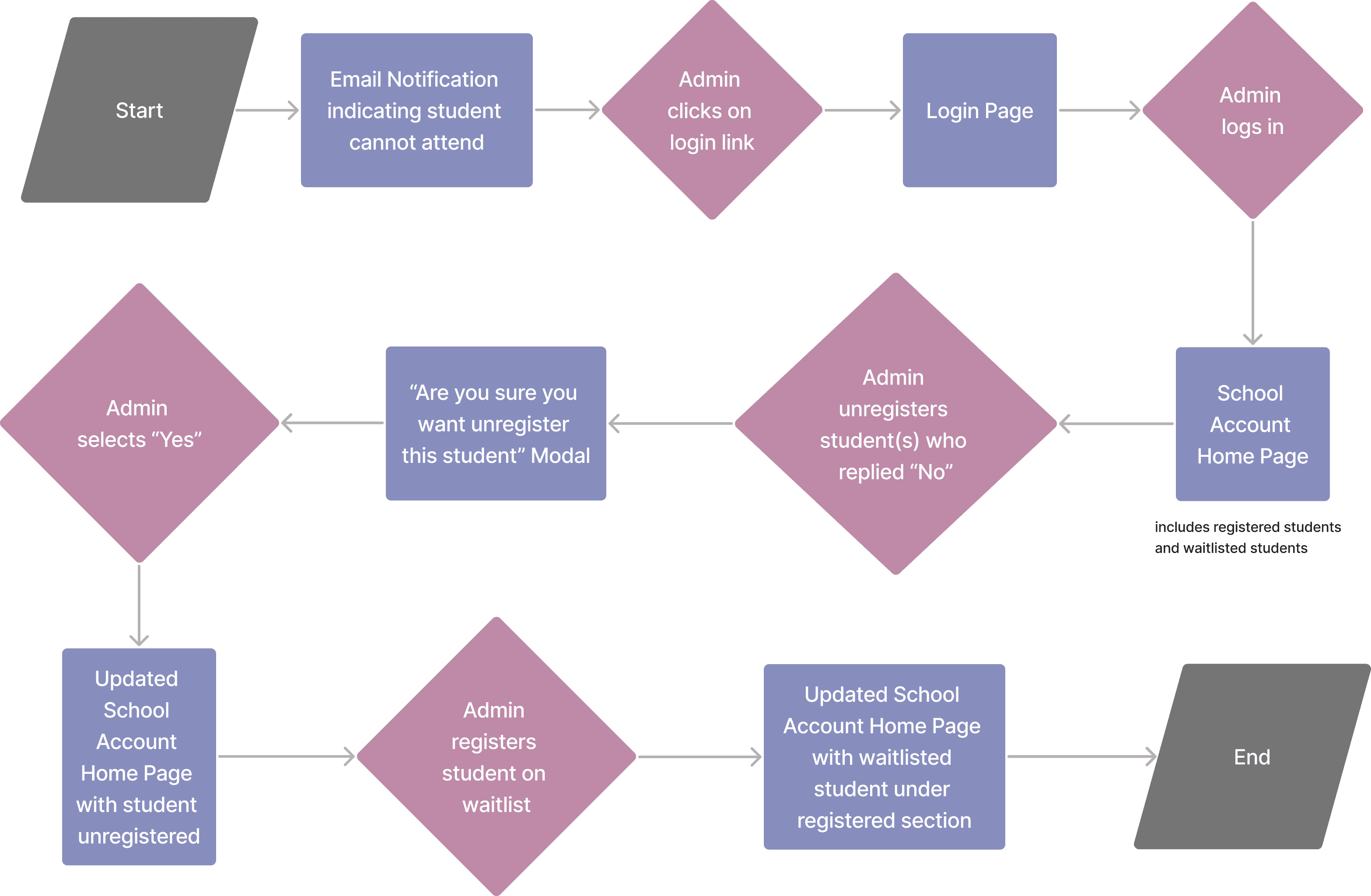
Based on the decided solution and future-state user journey, I knew there were at least key tasks for school administrators (1) confirm attendance (2) update student registrations. I mapped the two tasks as task flows in FigmaJam, shared it with the team via Slack, and made adjustments based on feedback. The revised versions were:
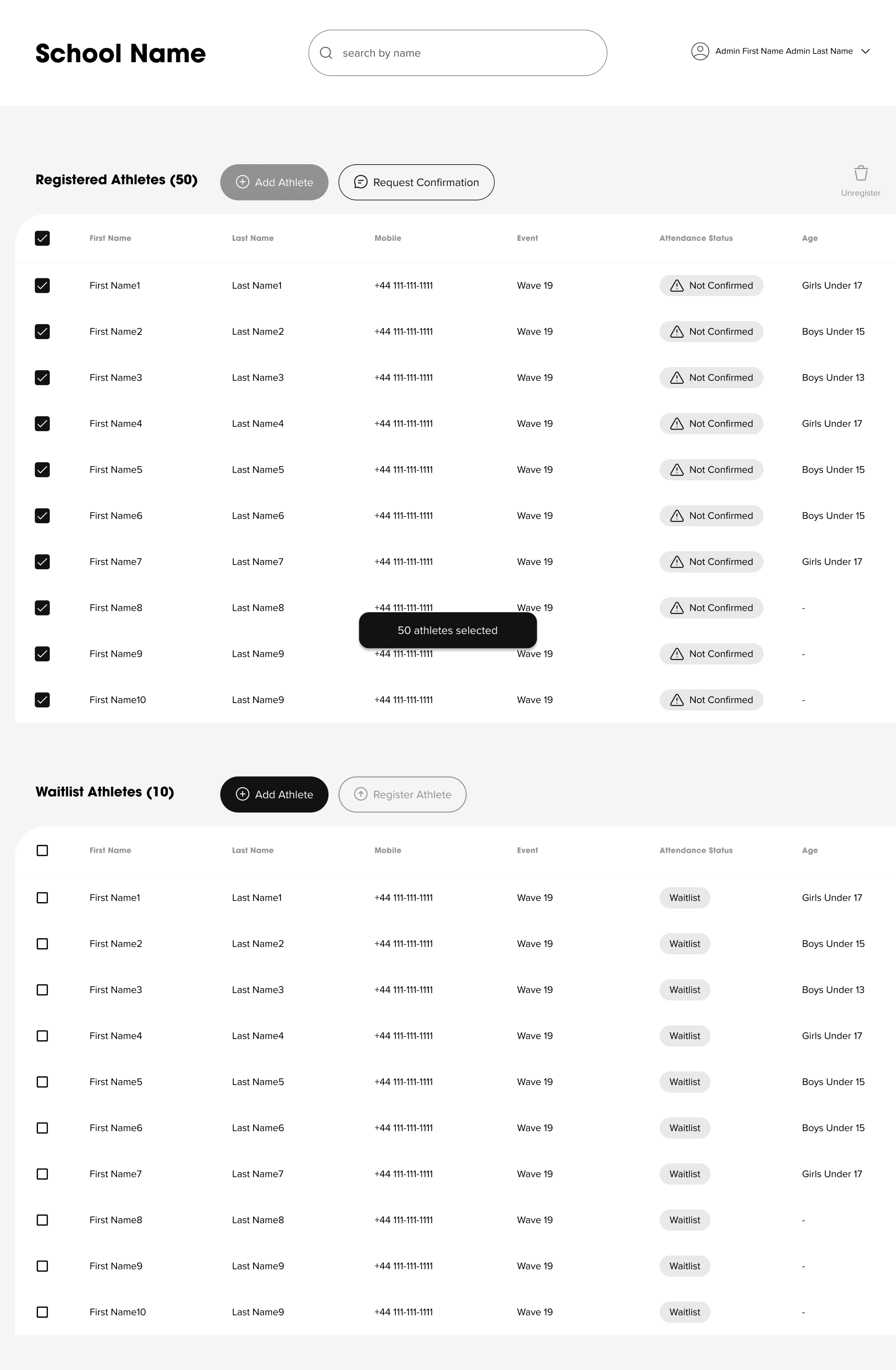
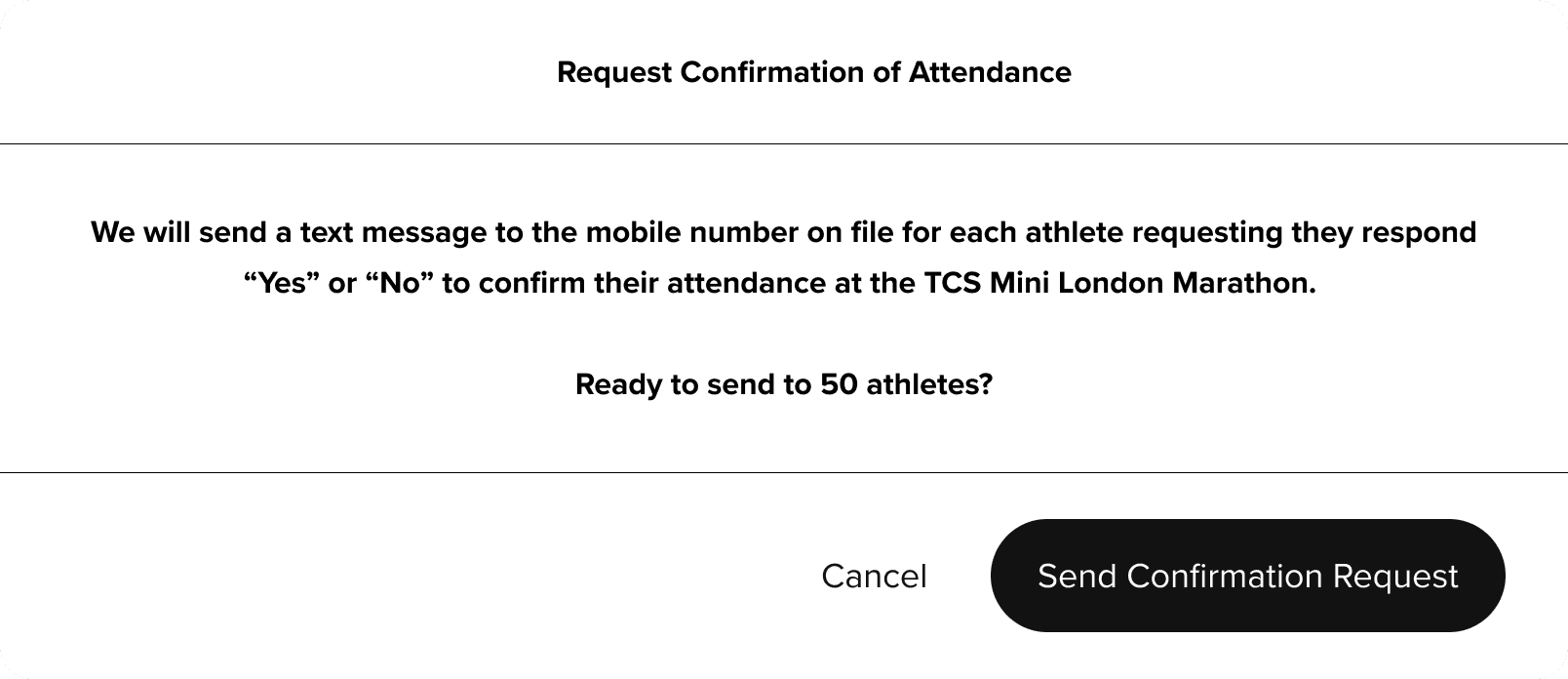
Task 1: Request Confirmation of Attendance from Registered Students
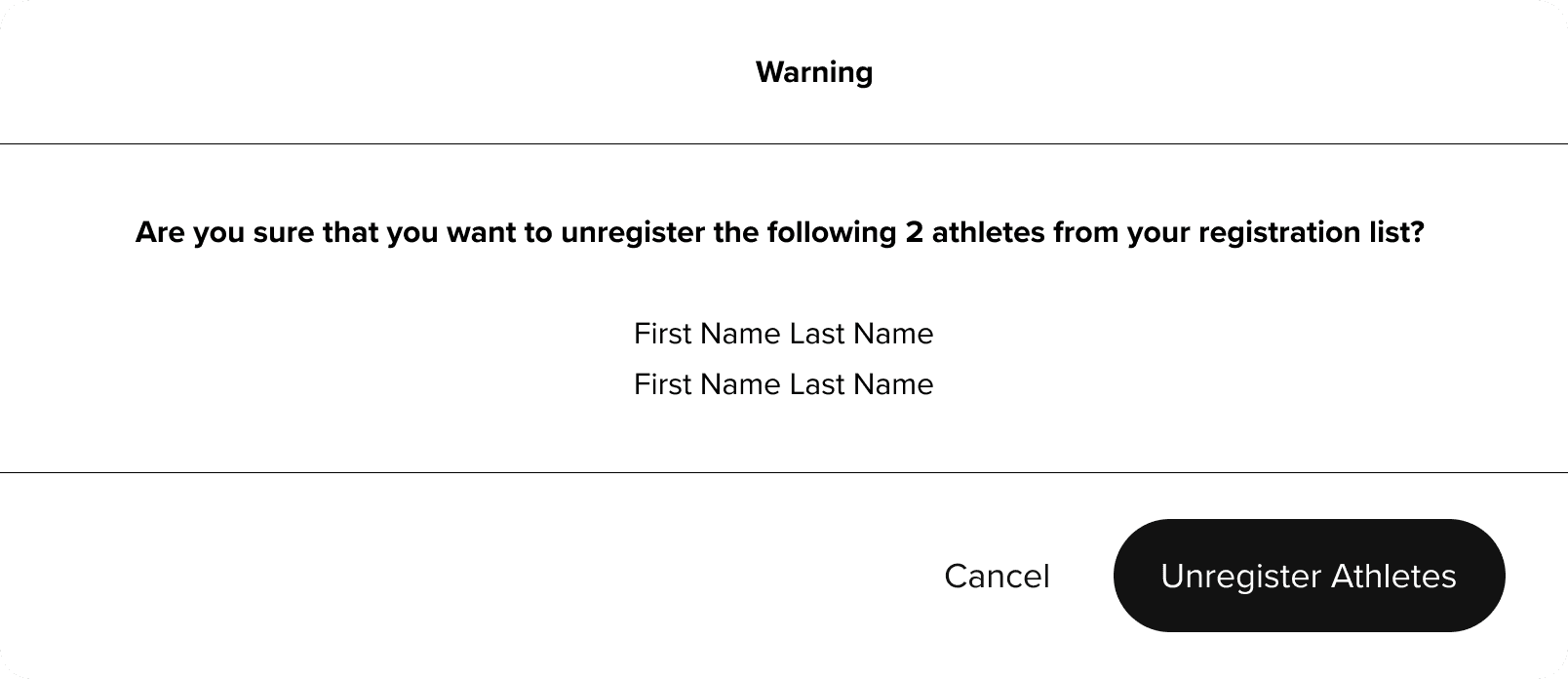
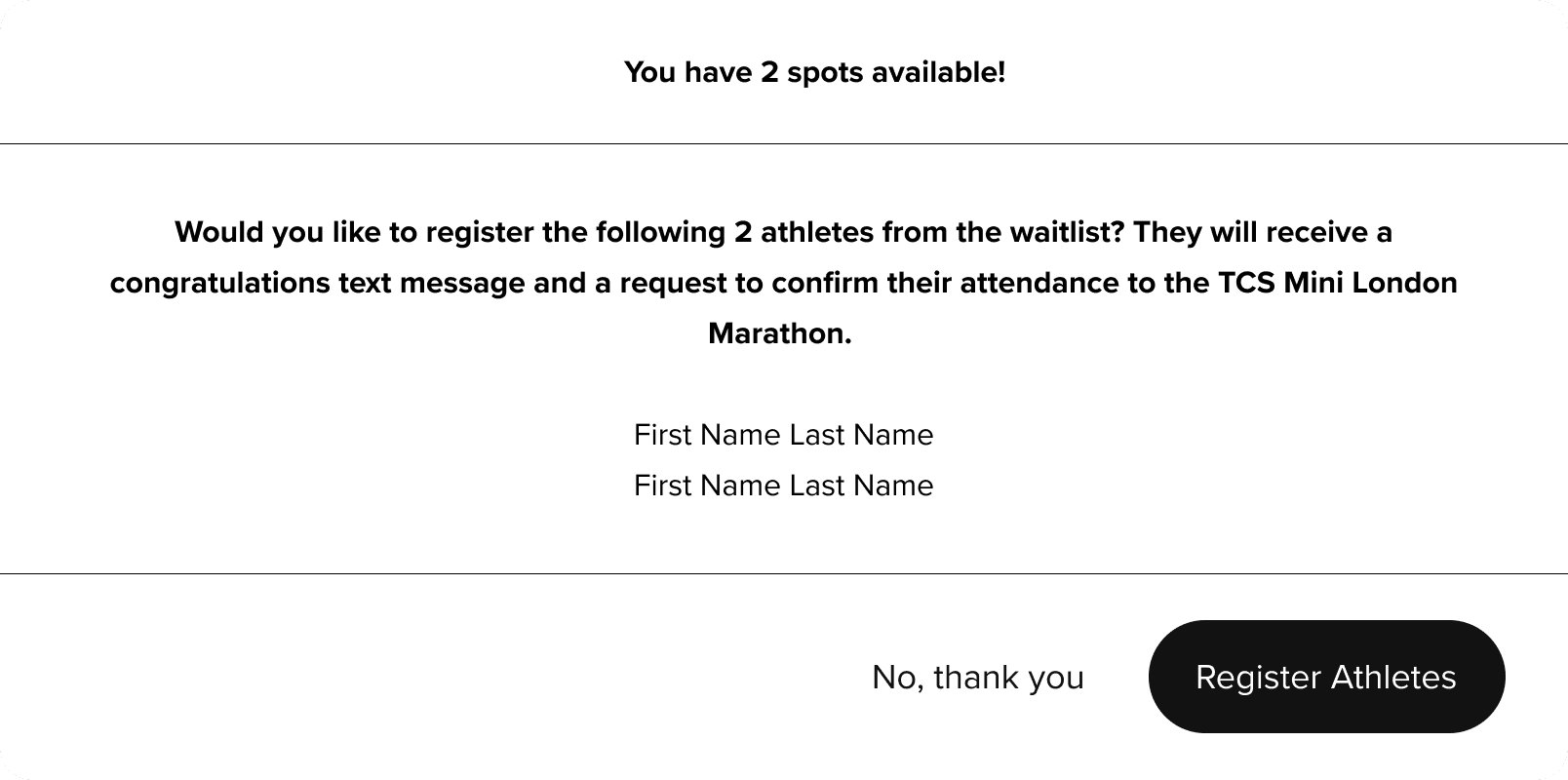
Task 2: Update Student Registration: Unregister students who confirmed “No” and register student on waitlist
⬥ Wireframes ⬥
What are the key screens needed for a strong user experience?
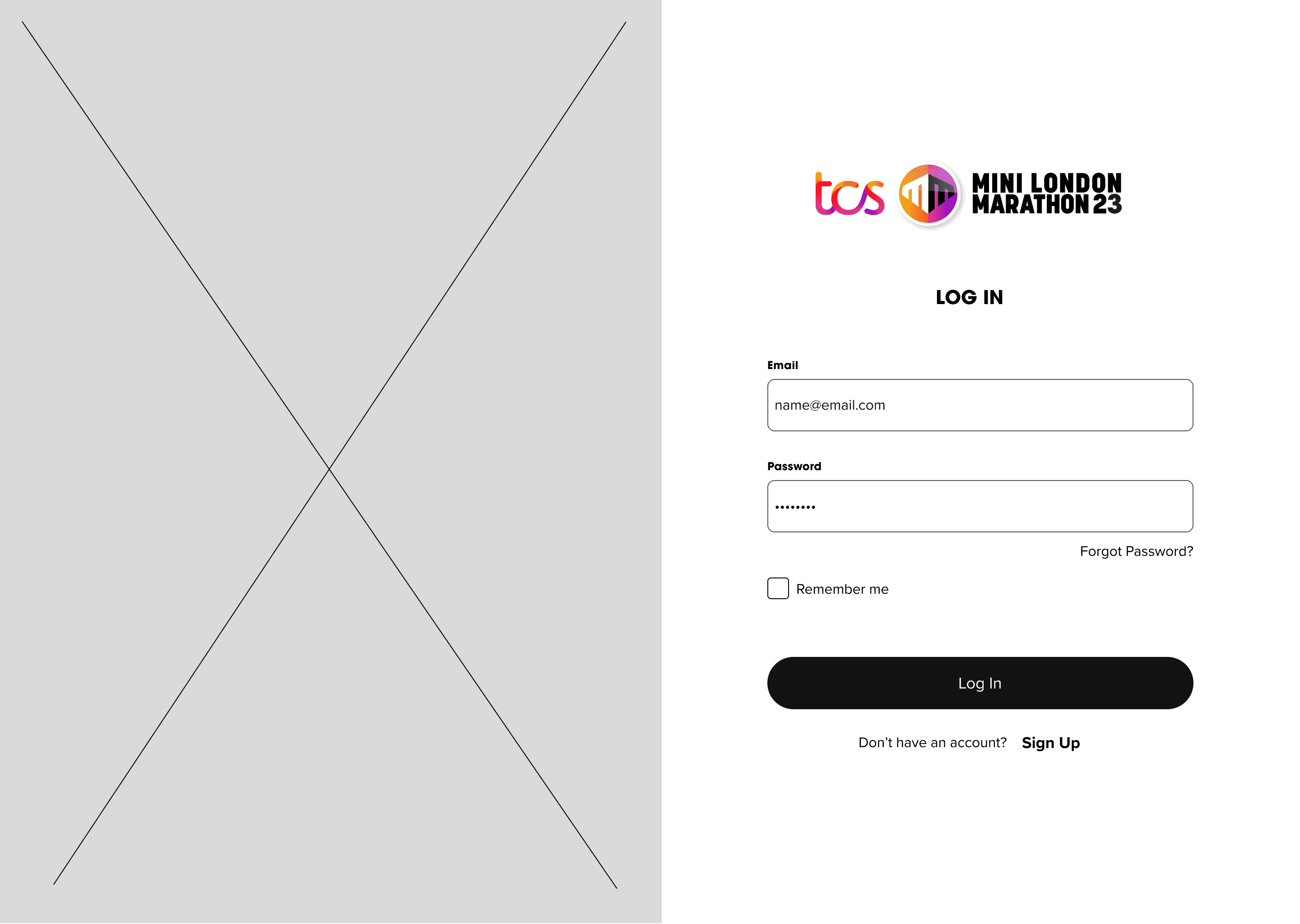
After creating the task flows and getting feedback from the team, I knew the key screens I needed to design for the low-fidelity wireframes: login page, school account home page, sent modal, unregister confirmation modal, and a register modal. My aim was to use the wireframes to effectively communicate with Software Engineers what the critical components and elements would be so they could get started on their work. I timeboxed wireframing to 2 hours.
TEST
⬥ internal testing ⬥
Am I on the right track and is the solution usable?
Due to time constraints, I was not able to conduct usability testing with school administrators; however, throughout the 24 hours, I leveraged the data scientists and software engineers to help with internal usability testing.
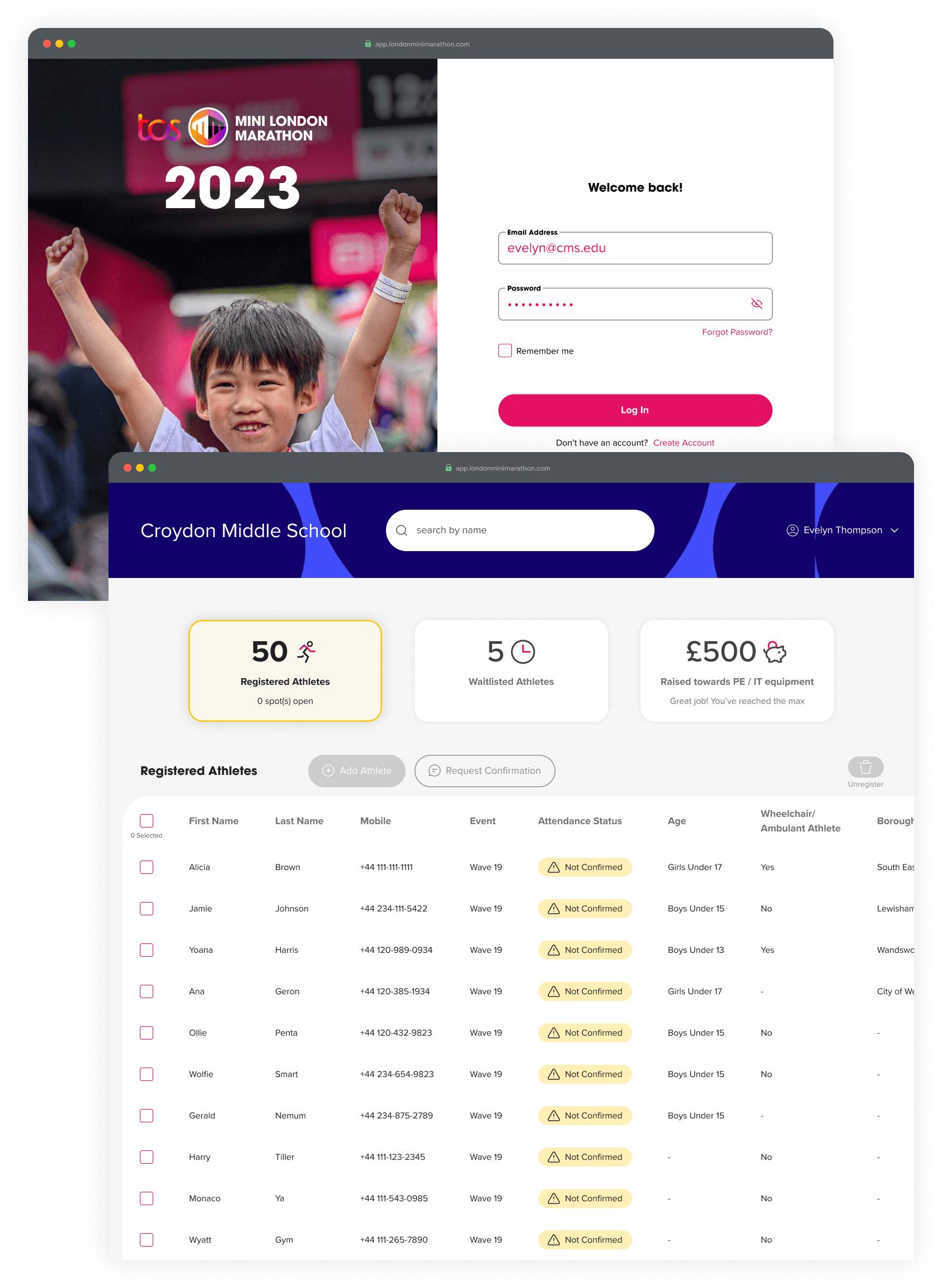
After internal testing, feedback from the team indicated the number of registered and waitlisted athletes was not prominent enough. The number of registered athletes also did not indicate whether the school reached its registration capacity. The previous design would require the administrator to recall the cap is 50 and mentally compare that number with the number of registered athletes. The new design relieves the administrator of that mental burden and provides helpful information on how many slots are open and how much money they have raised to-date based on the number of registered athletes.
Before/After: School Account Home Page Account Home Page
BUILD - PART 2
⬥ BRAND ALIGNMENT⬥
What is London Marathon Events' Brand Identity?
While the Software Engineers started to build out the back-end and familiarize themselves with the necessary components and screens for the front-end, I transformed the designs from low-fidelity to high-fidelity, keeping in mind LME’s brand identity. Using the CSS Viewer extension in my browser, I combed through their public website for the TCS Mini London Marathon and identified their color palette, fonts, typescale, logo, and graphic elements.
London Marathon Events' Brand Elements
Color Palette
Accent 1
Hex #F11BB9
Accent 2
Hex #8500F3
Accent 3
Hex #F4C800
Neutral 100
Hex #F5F5F5
Neutral 900
Hex #111111
Semantic Colors
Error / Distructive
Hex #F1351B
Success
Hex #1BF1A4
Logo
Typography
ITC Avant Garde Gothic
Proxima Nova
Display Small
Display XSmall
Text Button
NAV TABS
Title Small
Body Large
Body Medium
Label
Caption
⬥ high fidelity DESIGN ⬥
What are the elements needed for a strong visual experience?
After taking an inventory of LME's brand elements, I reviewed existing user interface patterns as inspiration, made adjustments to fit the brand, and transformed the wireframes from low to high fidelity.
VIEW PROTOTYPE
Before/After: Log In Page
Before/After: School Account Home Page Account Home Page
Before/After: Modal
CONCLUSION
⬥ NEXT STEPS ⬥
Great! What next?
The client was impressed with the amount of work we were able to accomplish in 24 hours and indicated our work was an excellent bespoke solution; however, given the time constraints, the team had to focus on delivering a minimum viable product (MVP) and was not able to deliver a robust solution that would address all of LME’s key goals. As next steps, I would recommend the following based on feedback provided from the client and UX design best practices:
1
Conduct user interviews and usability testing.
The MVP is based on a proto-persona and several assumptions. Interviewing school administrators on their motivations, goals, and pain points and conducting usability testing with them will provide high-value opportunities for improvement.
2
Create Mechanism to Support Wheelchair/Ambulant Athletes.
One of the key goals for the client is to increase the number of wheelchair and ambulant athletes who participate in the event. The MVP provides a mechanism to capture whether the athlete is wheelchair/ambulant; however, it did not provide a mechanism to increase their participation. It would be beneficial to capture additional information on the athlete’s condition so that LME’s disability coordinator may best support them in the lead-up to the event and ensure proper accommodations are ready for event-day.
3
Add School Account Creation Function
Account creation was not in scope for the MVP; however, it is a very important function that should be incorporated in the next iteration of the solution.
4
Add Batch Processing of Registration
After account creation, school administrators are also likely to register multiple students at once. The MVP provides a way for school administrators to register athletes on an ad-hoc basis; however, it would be beneficial to address a batch registration use case for the next iteration of the solution.
⬥ key LEARNINGS ⬥
What did I learn through this project?
1
Building things with cool people is a lot of fun
Leading up to the industry hackathon, I was incredibly nervous and felt a lot of pressure as the sole UX/UI Designer on the team. The nerves vanished, however, as soon as I started working with my team. We were able to build a fun environment with a lot of laughter and trust. Big shout out to Mauricio for calming my nerves, Oyinda for asserting herself during the mapping and sketching phases, and Liam, Nicholas, and Joe for cracking jokes and keeping the 24 hours light and fun.
2
Not everyone knows what designers do - but they're willing to learn!
Though I was nervous being the sole UX/UI Designer, I quickly learned that I could and did add a lot of value to the team just on my own. A big part of my role for the project was to educate the Software Engineers and Data Scientists on what UX/UI Designers do and what the design process actually entails. Everyone was open and willing to learn, which I wasn't expecting!
3
Create a source of truth for the information architecture
Looking back, it would have been really helpful to map out the information architecture in collaboration with the software engineers. Though we discussed IA as a group, we had some confusion in hour 20 on the information needed for school administrators vs schools vs students that took precious time to resolve. Having a defined IA on paper would have helped.